如何利用Github搭建免费图床
如何利用Github搭建免费图床
配料:github、picGo、jsDelivr、时间
前言
是什么催生了这篇文章……啊,原来是贫穷
前不久利用hexo+github搭建了个人博客,正欲上传几篇文章试试水时,图片的路径成了问题,之前都是截图后直接粘贴上typora的,图片都保存在本地,如今想发布到互联网上,供大家访问(虽然此时应该没有人看),就必须要图床了
之前对于图床了解不多,在网上查阅了不少资料,最后决定搭建一个Github图床,以下是俺的过程~
操作步骤
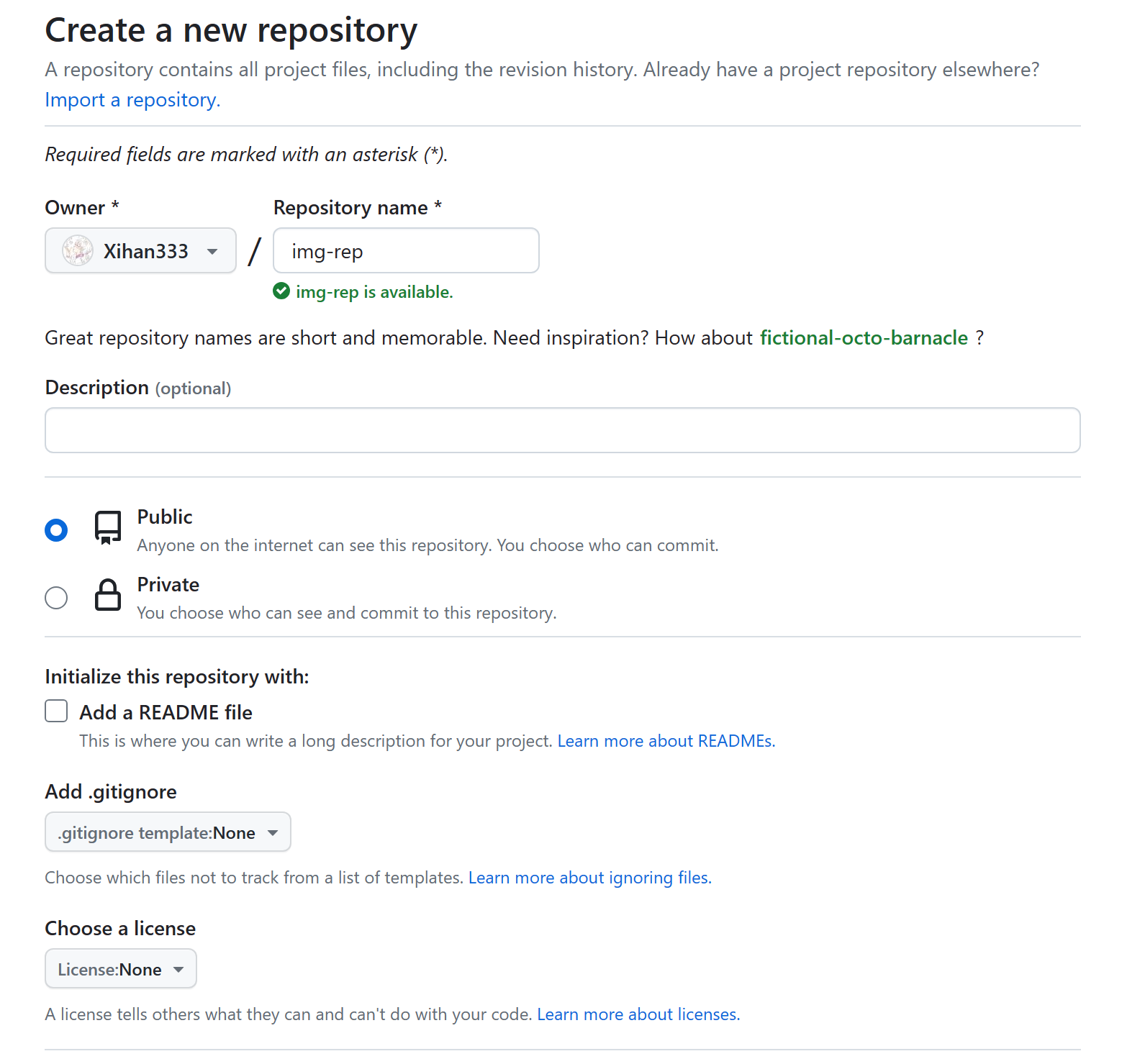
登录Github,创建一个船新的仓库
注意仓库权限一定要选public

上传图片的工具
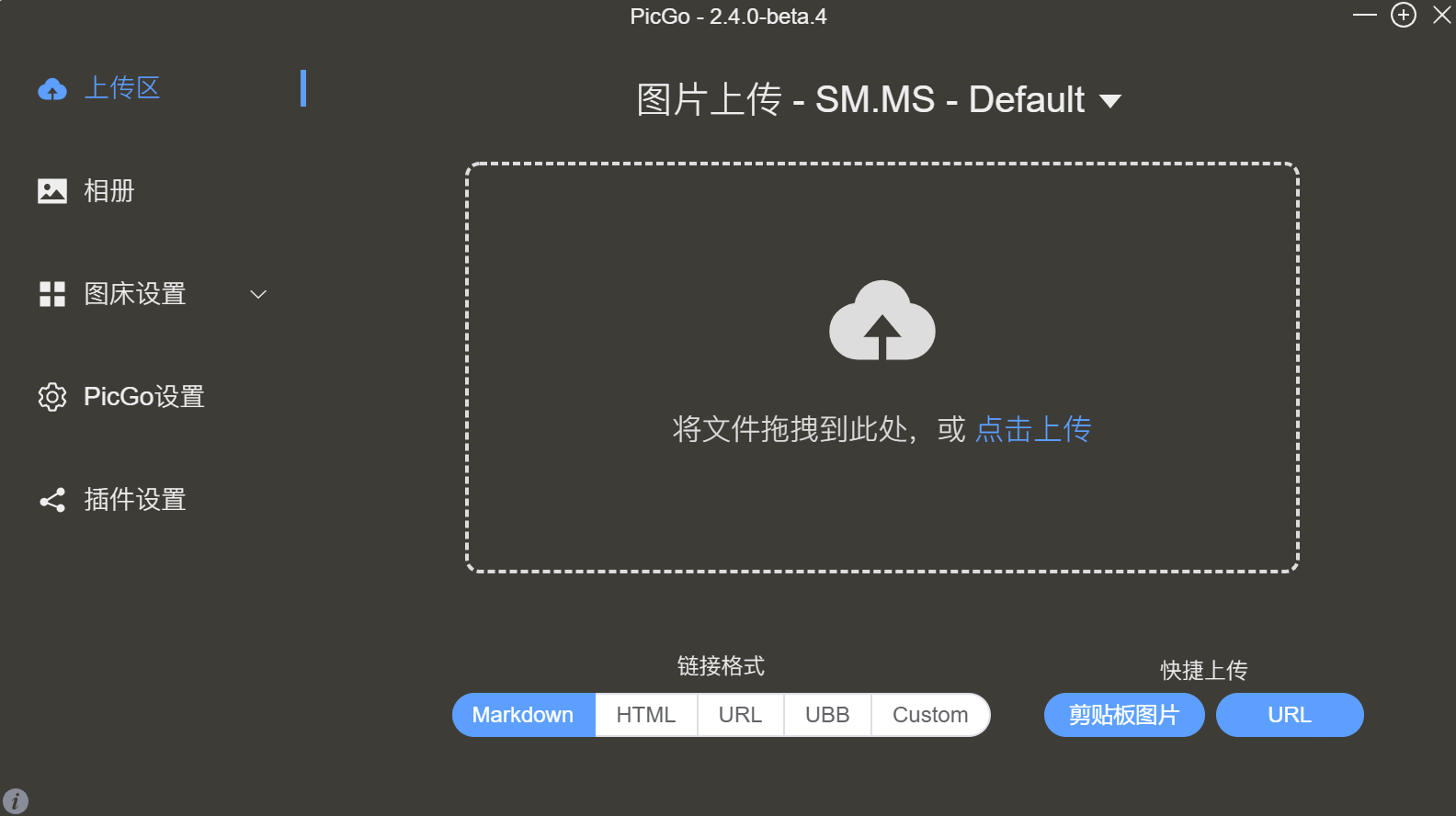
创建仓库后,我们的图床已经搭建好了,为了更便捷地对它进行管理,选择使用picgo
官网:PicGo

生成token
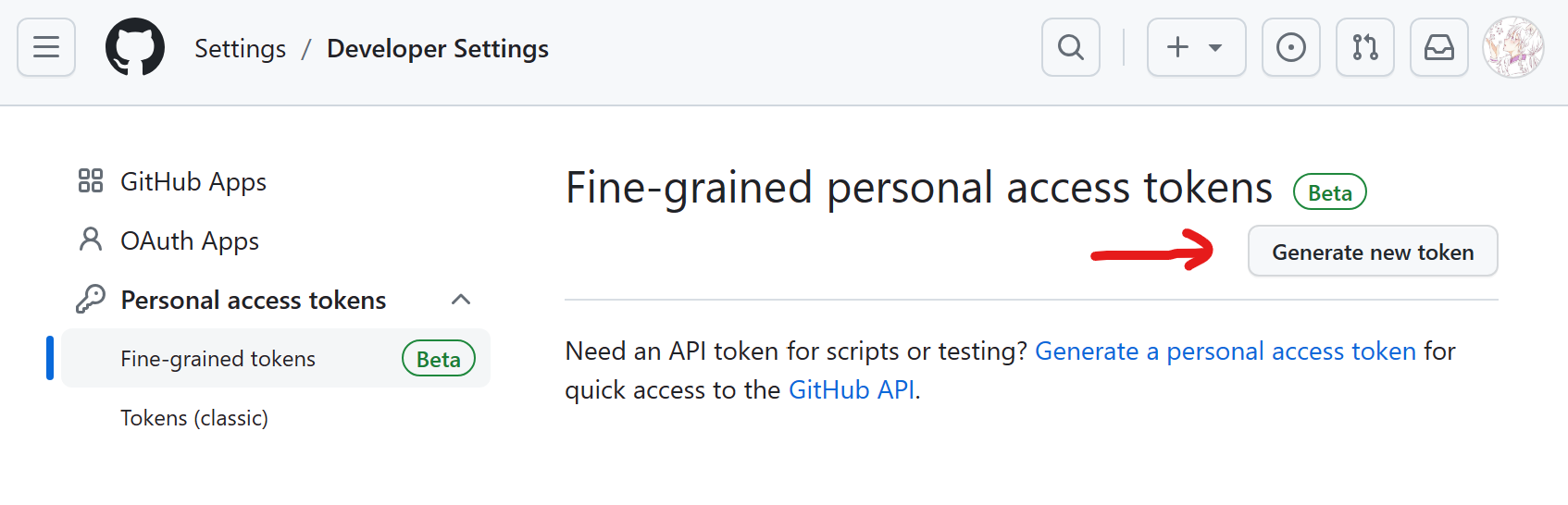
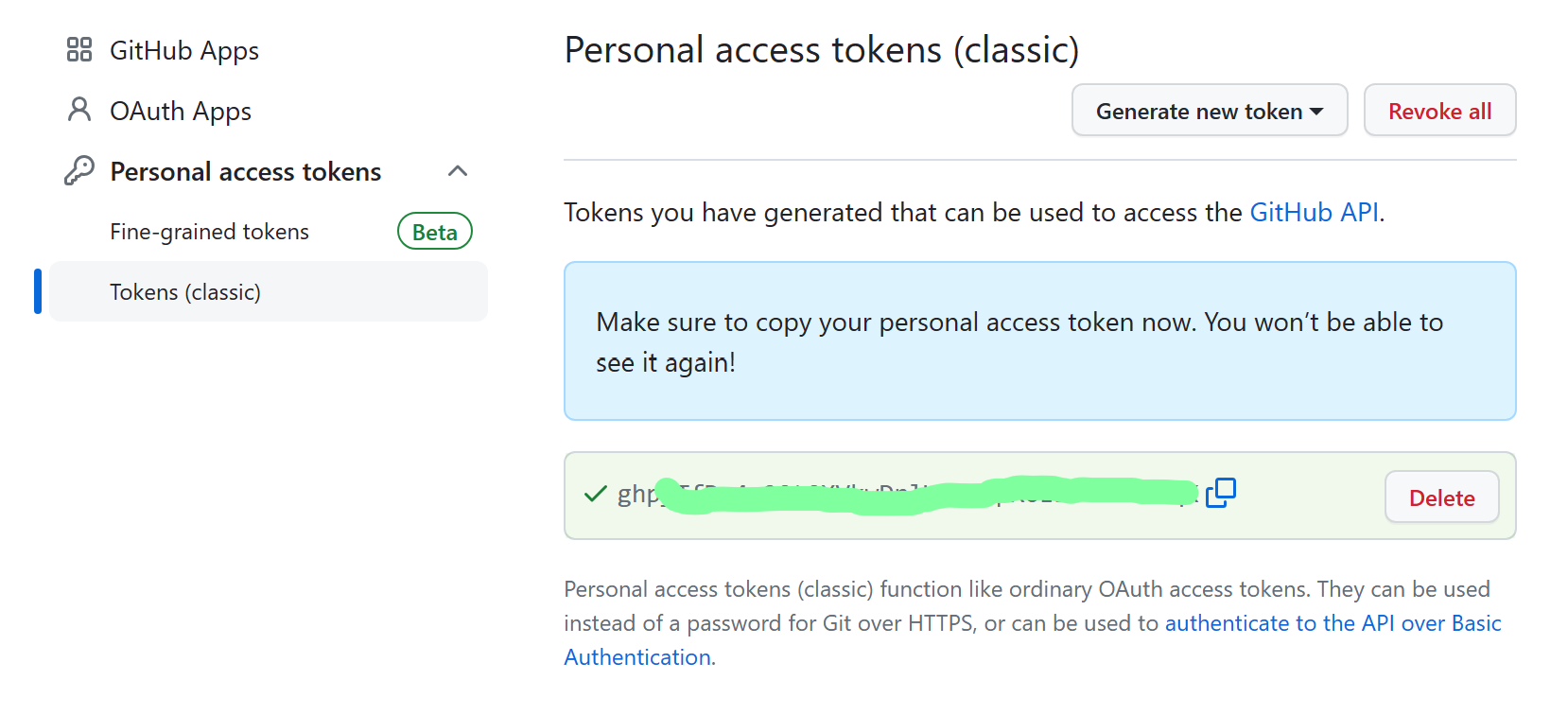
首先去Github上创建一个token
依次打开
Settings -> developer settings -> Personal access token,最后点击generate new token
fine-grained personal access token和personal access tokens(classic)的区别前者的安全优势:
- 每个令牌只能访问单个用户或组织拥有的资源。
- 每个令牌只能访问特定的存储库。
- 每个令牌都被授予特定的权限,这些权限比授予 personal access tokens (classic) 的范围提供更多的控制。
- 每个令牌都必须具有到期日期。
- 组织所有者可要求必须获取对可访问组织中资源的任何 fine-grained personal access token 的批准。
这里由于考虑到
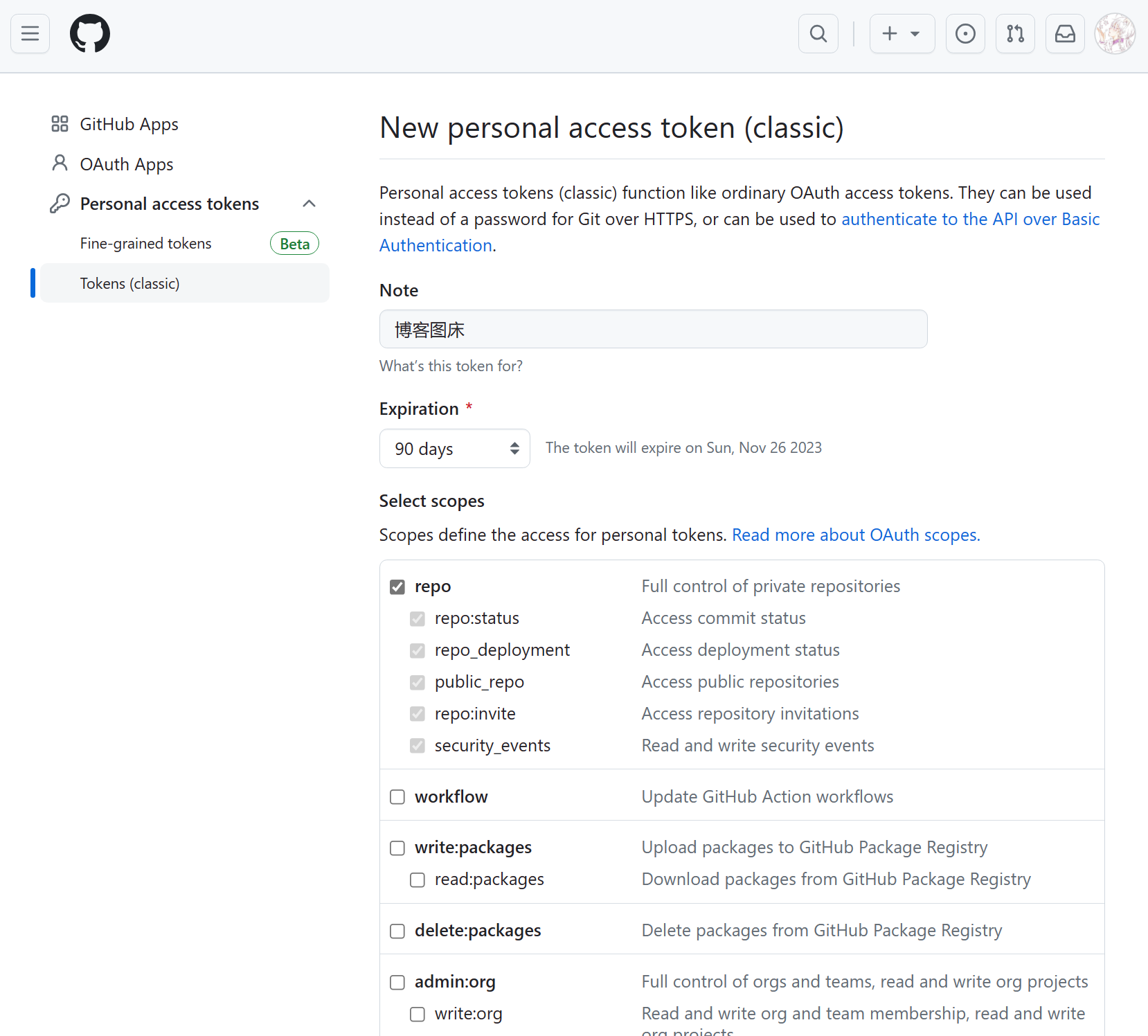
fine-grained是beta版,有更改风险(加上目前对于这些尚不是很理解_(¦3」∠)_),所以选择classic生成token
记得90天后来续一下qwq,然后就可以生成token啦
注意:token只会显示一次,最好复制下来保存到备忘录,方便下次使用,否则需要重新生成

配置PicGo
依次打开
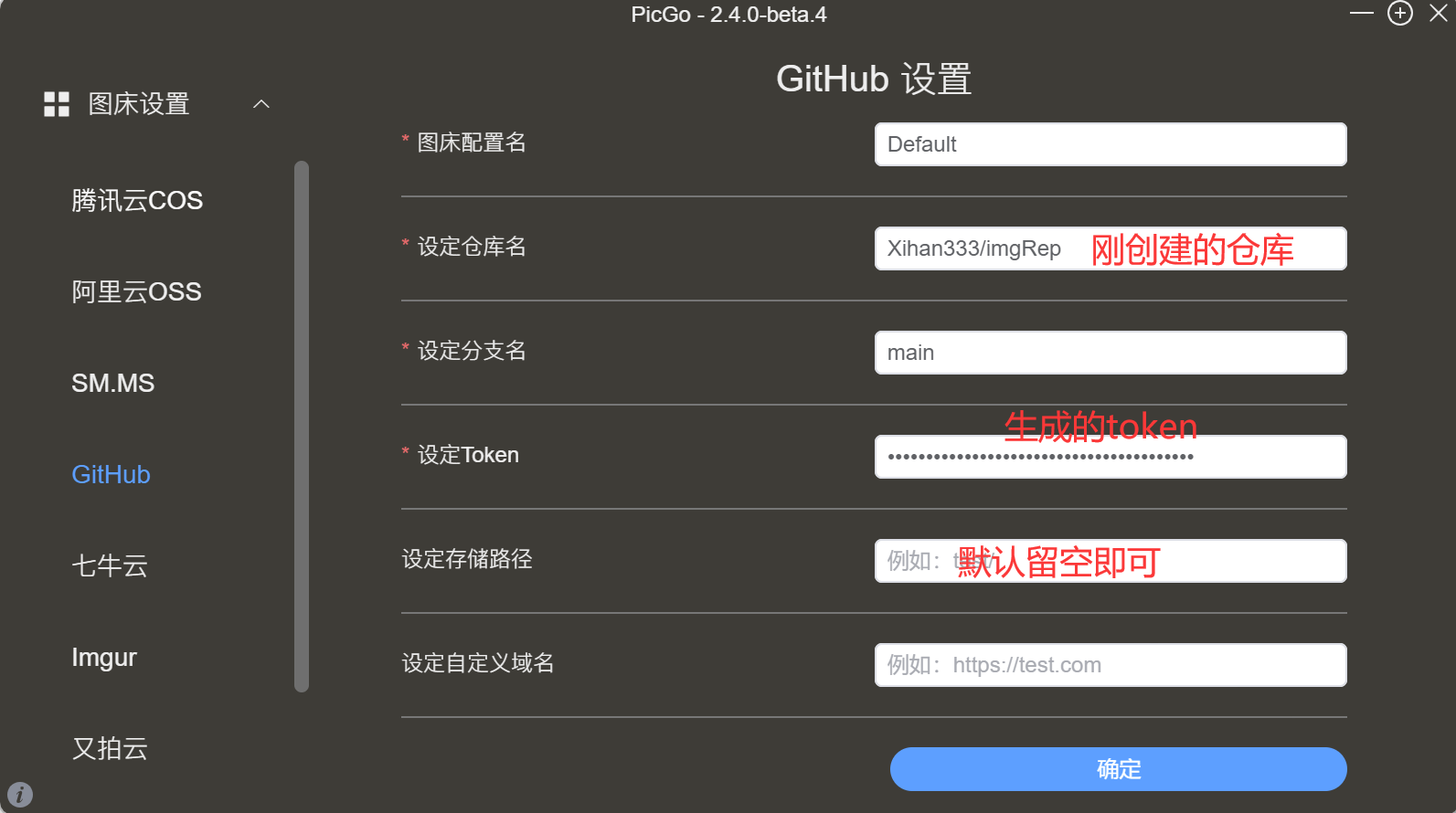
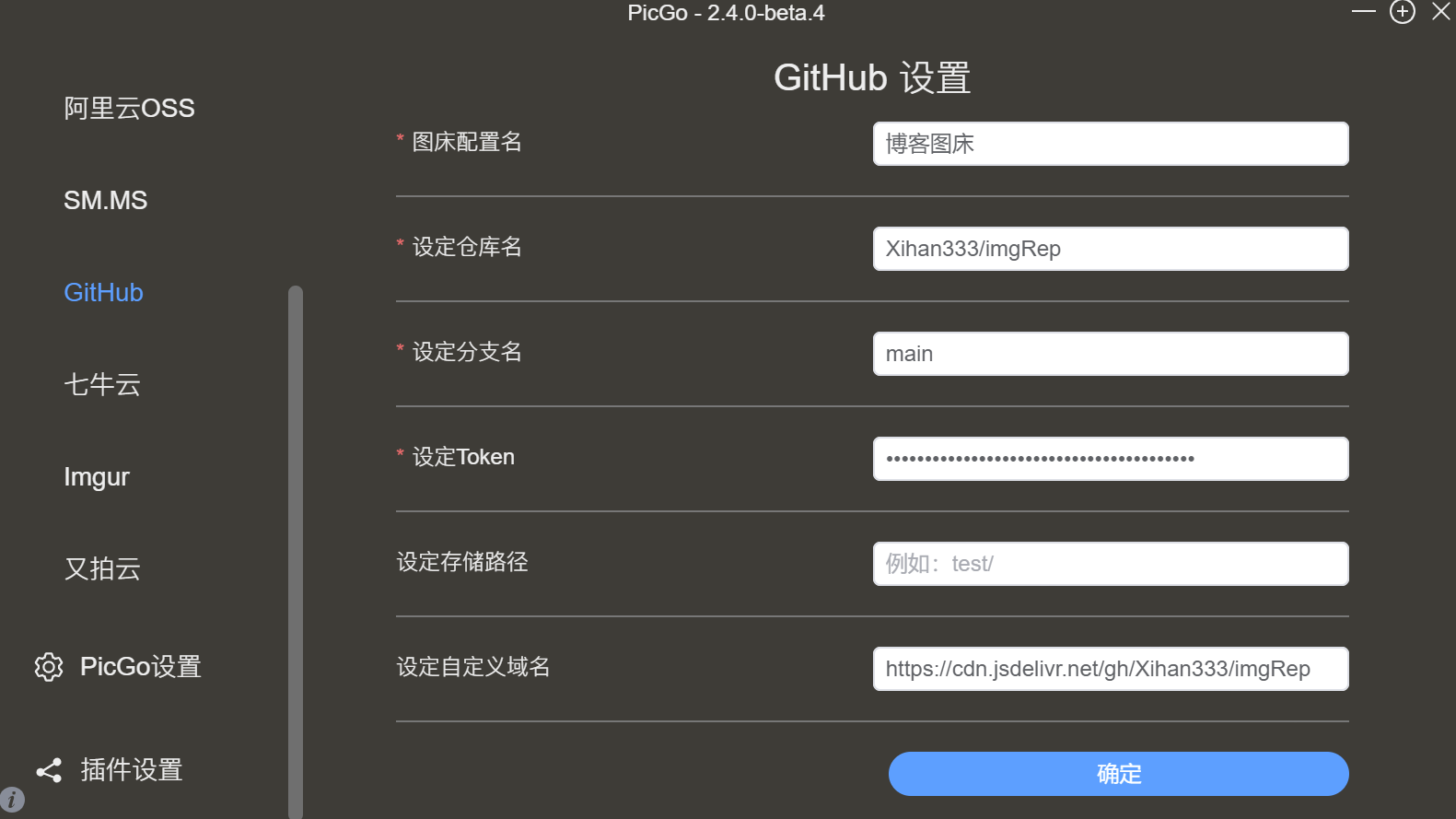
图床设置 ->Github填写相关信息,最后点击确定即可

上传图片
通过PicGo的上传区即可,也可以通过快捷键的方式上传,默认快捷键为
Ctrl+Shift+P
加速访问
免费图床固然好,没了梯子小问号~
经过实践发现,上传到github的图片访问太慢了,甚至完全加载不出来

根据网上的方法,可以使用jsDelivr进行免费加速,只需要在PicGo图床配置中添加如下自定义域名即可

完结撒花✿✿ヽ(°▽°)ノ✿
欢迎各路大佬在留言区提供宝贵意见(如果未来有幸能被诸位看到的话)



