【视觉】第二次培训
钢笔工具
贝塞尔曲线
由三部分组成:锚点、曲线、手柄
锚点:锚点是路径上的关键点,它们定义了路径的角和曲率。路径可以由一个或多个锚点组成。
- 平滑点
- 两个控制手柄呈180度
- 连接处曲线过渡平滑,给人一种”圆润”感
- 角点
- 两个控制柄不是180度,有的角点没有控制柄
- 角点连接处比较尖,给人一种”尖锐”感
曲线:曲线是路径上的部分,它连接两个锚点并定义了路径的形状。
手柄:可以控制曲线的弧度。手柄越长,曲线弧度越大
设置
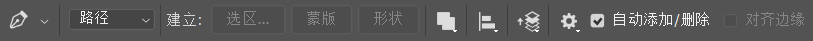
1. 参数面板

2. 模式
一般有三种:形状、路径、像素
路径模式:抠图常用,用以创建选区,用钢笔勾出路径后,图层上不会发生变化,但在路径面板里会新增一个路径图层
形状模式:用钢笔工具勾勒路径后,图层会新建一个形状面板,在路径面板也会新增一个路径图层,(形状可以借助属性栏进行颜色填充、描边、描边样式、及宽高的设定)
按住alt键+鼠标左键,拖动锚点,即可多路径变形
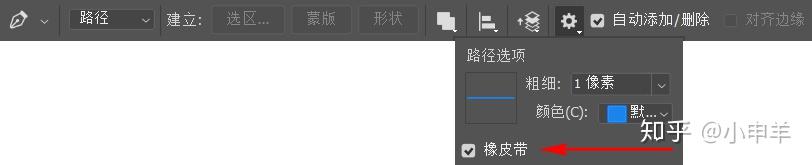
3. 橡皮带
橡皮带起到预览路径的作用,能够节省时间,避免过多调整

一点点快捷键
Ctrl+' 显示网格线、
Ctrl+R 打开\关闭标尺
锚点可以吸附在参考线和网格线上
利用好网格线可以绘制比较复杂的路径
按住Ctrl,单击空白处,可以退出绘制路径模式,以此绘制开放路径
Ctrl+Enter 建立选区
XD
设计规范
在设计过程中(无论是UI、页面还是海报抑或产品包装等一切跟设计沾得上边的东西),设计规范是非常重要的一项知识。
设计APP时,顶部状态栏(WiFi、时间、电量等),字号、图标大小都有一套规范。我们可以通过状态栏判断手机牌子差异,同时,通知弹窗以及选择菜单也有不同的样式。
当然,这一切都是使用者系统自带的,在设计时并不用过多考虑。为了简化设计过程,组件应运而生。
组件可以理解成在设计开发中的一些可复用的、独立的部分或模块。就像前端开发中会使用到各式各样的组件库,在网上也能找到各种UI设计会用到的的组件。
Apple Design Resources - Apple Developer
Microsoft Create:一个并不是设计规范但又挺不错的模板站
Windows Template Studio Archives - Windows Developer Blog
产品和视觉对于原型图的要求
视觉设计原型要求:
- 外观和风格:视觉设计的原型侧重于呈现应用程序或网站的外观和风格,包括颜色、字体、图标、图形和排版。因此,它通常更注重美学和视觉吸引力。
- UI元素设计:视觉设计原型通常包括详细的用户界面(UI)元素设计,如按钮、菜单、卡片和图标。这些元素的设计需要准确反映品牌风格和用户期望。
- 高分辨率图像:视觉设计原型通常包括高分辨率图像,以展示界面元素的精细细节,以及在不同屏幕尺寸和分辨率上的适应性。
产品设计原型要求:
- 交互和功能:产品设计的原型更侧重于展示应用程序或网站的交互和功能。这包括用户流程、导航、操作和用户体验。
- 功能说明和互动细节:产品设计原型可能需要更详细的功能说明和互动细节,以指导开发人员实现所需的功能。
总的来说,视觉设计原型更关注外观和品牌风格,而产品设计原型更关注交互和功能。然而,在实际项目中,这两者之间的边界可以模糊,因为视觉设计和产品设计通常需要密切合作,以确保最终的产品既具备吸引力又具备出色的用户体验。
界面导览
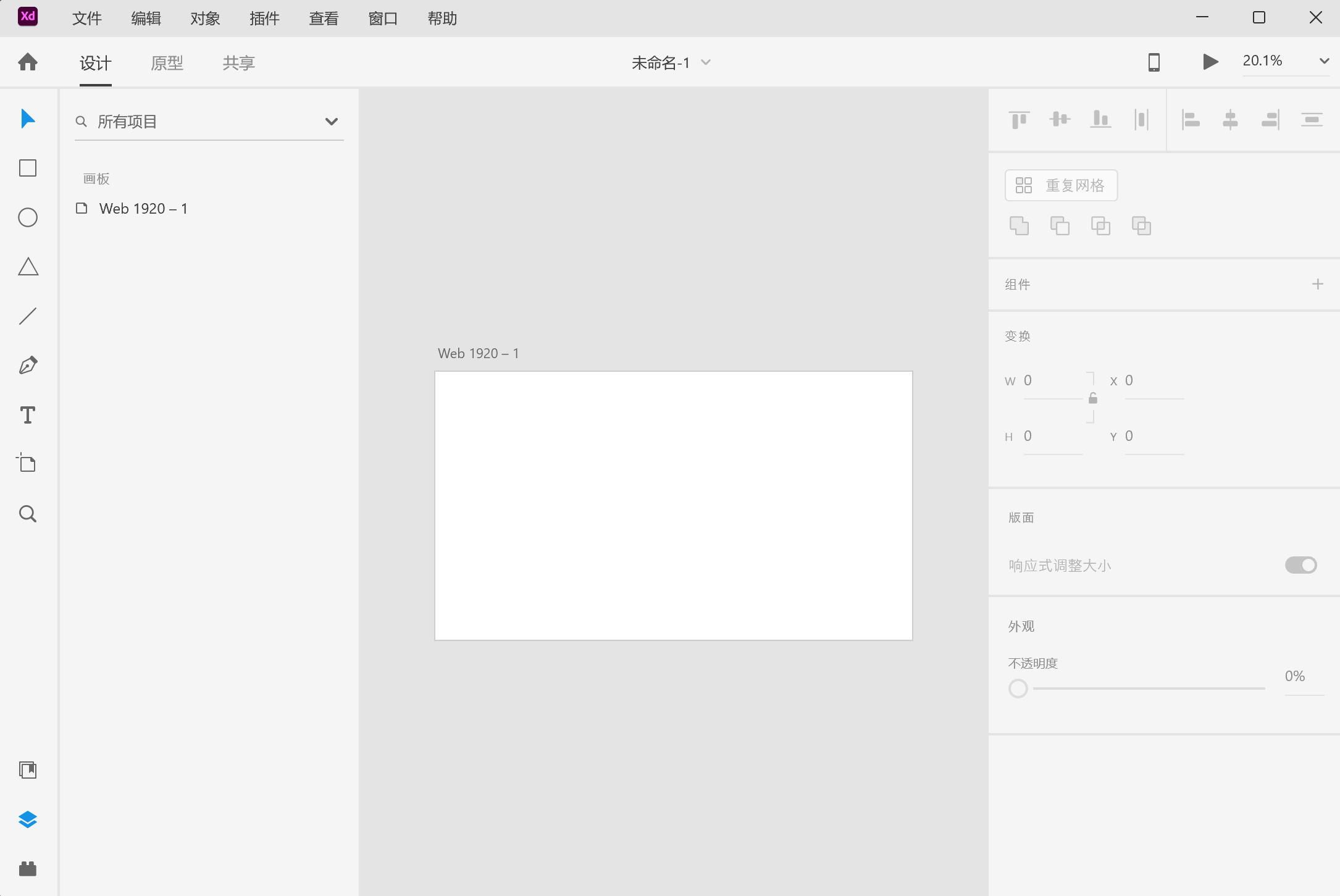
启动Adobe XD

软件界面概览
**”设计”**:指的是创建用户界面的过程,包括布局、颜色、字体等元素的设计。
**”原型”**:将设计元素制作成交互式演示,以模拟应用程序或网站的用户体验,包括页面之间的转换和用户操作的模拟。
让我们开始吧~
如何创建新项目
选择画布尺寸和设备类型
目标设备类型:
首先,考虑你的设计将在哪种设备上使用。不同的设备类型(如移动设备、平板电脑、台式电脑)有不同的屏幕尺寸和分辨率,因此你需要选择与目标设备匹配的画布尺寸。
目标受众:
考虑你的目标受众。如果你的设计是为移动应用开发,那么你需要选择常见移动设备的画布尺寸,以确保你的设计在不同移动设备上都能很好地呈现。
项目需求:
根据你的具体项目需求来选择画布尺寸。如果你的项目是一个网页设计,那么你需要选择与网页分辨率和排版要求相匹配的画布尺寸。
响应式设计:
如果你的设计需要支持多个设备和屏幕尺寸,考虑使用响应式设计。在这种情况下,你可能需要创建多个不同尺寸的画布,以适应各种设备。
页面和画板的创建
画板工具:可在右侧设备栏选择建立一个指定尺寸的画板;同时也可以在画布空白处按住鼠标左键进行拖拽建立自定义尺寸的画板。画板是XD中完成跳转的最小单位。
按住
alt拖拽已有画板,可以获得一个一模一样的喔~同理可用于线段、形状等一切元素的复制
工具
形状
与PS中形状工具大致相同,XD中形状分为矩形、椭圆、多边形三种,选中对应工具,即可在画布中随意拖拽出一个形状,在右侧菜单进行详细调整
同样的,在拖拽形状时按住
shift,我们便可以获得大小不一的正方形、正圆、正多边形XD中效果相较于PS更为简洁,因此也更易上手,但同样能做出的效果也没那么复杂。
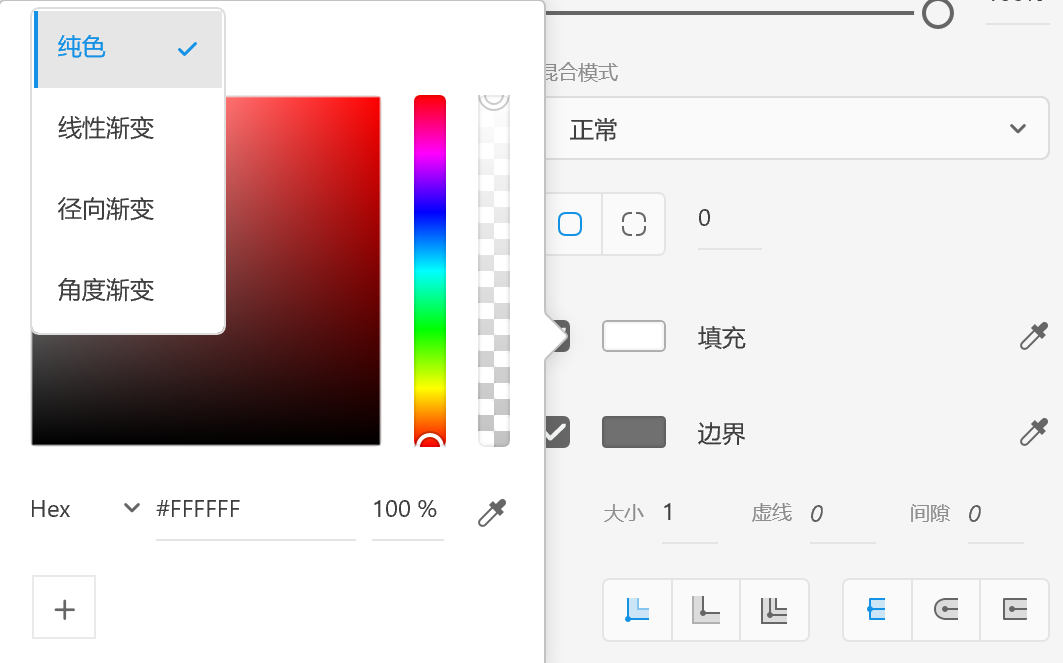
在选择填充颜色时,我们可以采用渐变的效果,打造更为炫酷的视觉效果。

菜单栏左下角三个图片表示边界的位置~分为内部描边、外部描边和中心描边
没截到的部分是连接方式,分为斜接、圆角和斜面
圆角
我们画一个矩形,会发现,除了顶点和边的中点,在靠近拐角的地方还有四个点,这便是圆角的操作点,一般默认四个角同时操控,也就是改动其中一个角的
border-radius,其他三个角也会随之变化。
同时,我们也可以借助右侧的圆角参数,更为精确地定义圆角大小。也可以对单个角进行修改
描边线段
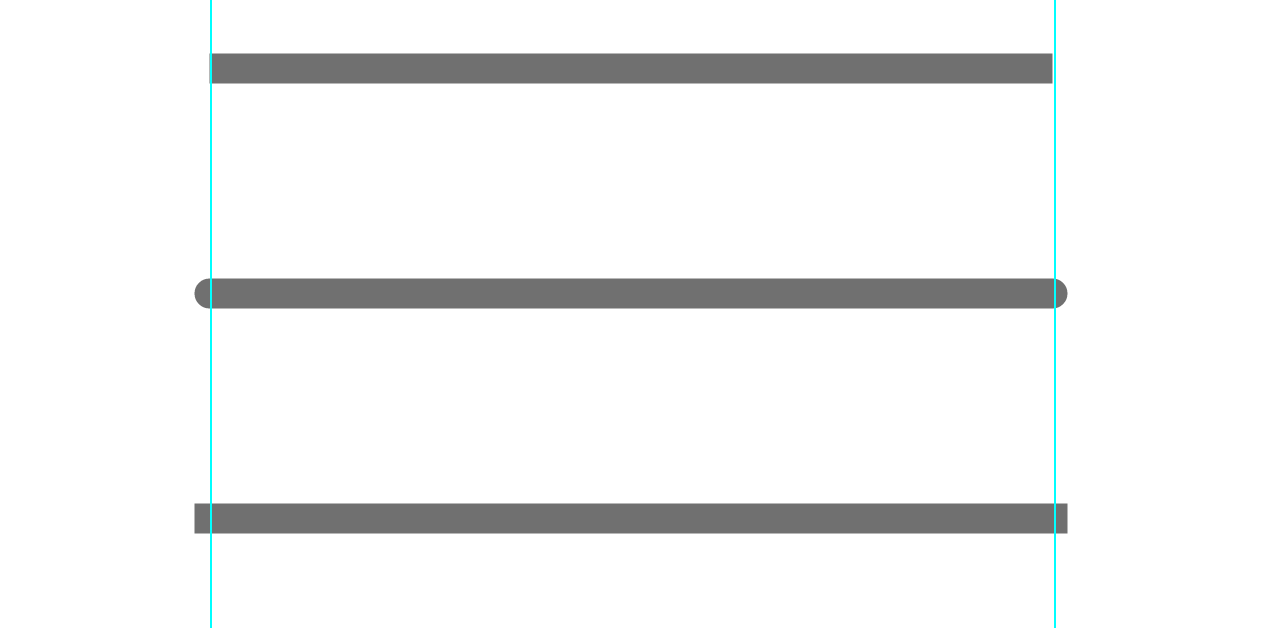
在形状工具中,端点样式的选择似乎并没有给形状带来太大的变化,而在线段中尤为明显,从上到下依次是平头、圆头和矩形端点

钢笔路径
跟上面讲的差不多,此处略过
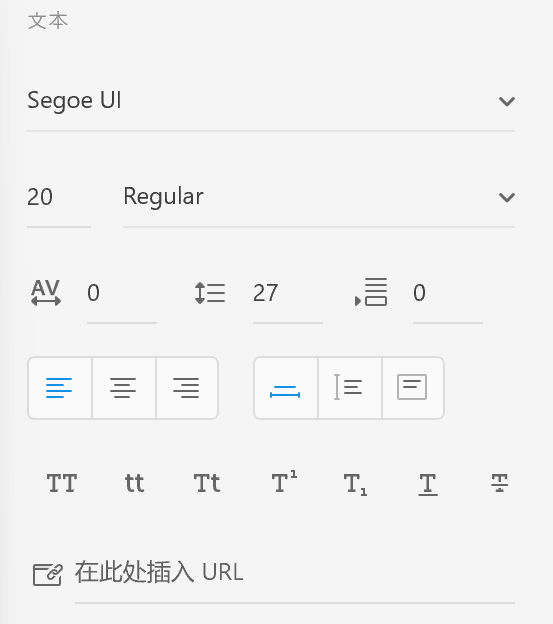
文本

由于我们做的是软件或网页的设计,选择字体时切忌花里胡哨,通常使用默认黑体即可。
Regular,将鼠标悬停至此,会显示字体粗细,根据文本用途适当选择字符间距、行间距、段落间距
字符样式
插入URL:预览时点击文字可打开URL对应网页
缩放
你可以通过鼠标滚轮和触摸板来进行画布上下左右的平移,也可以按住空格键使用抓手工具进行任意的移动;
放大缩小操作可以使用快捷键
Ctrl+"+/-",或Ctrl+鼠标滚轮,也可以选择工具栏最后一个放大镜进行操作(默认放大,按住Alt缩小)对齐

一般需要选中一至多个图层,才不是灰色。多用于文字、图片排版
按住
shift点击图层,可以选中多个重复网格
重重重重重重中之重!!!终于要学一点和PS无关的东西了
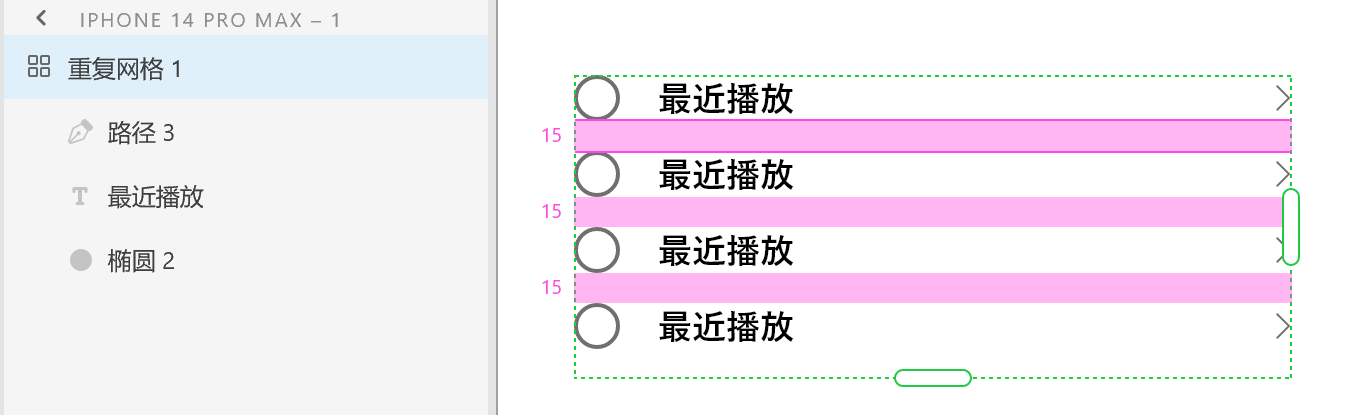
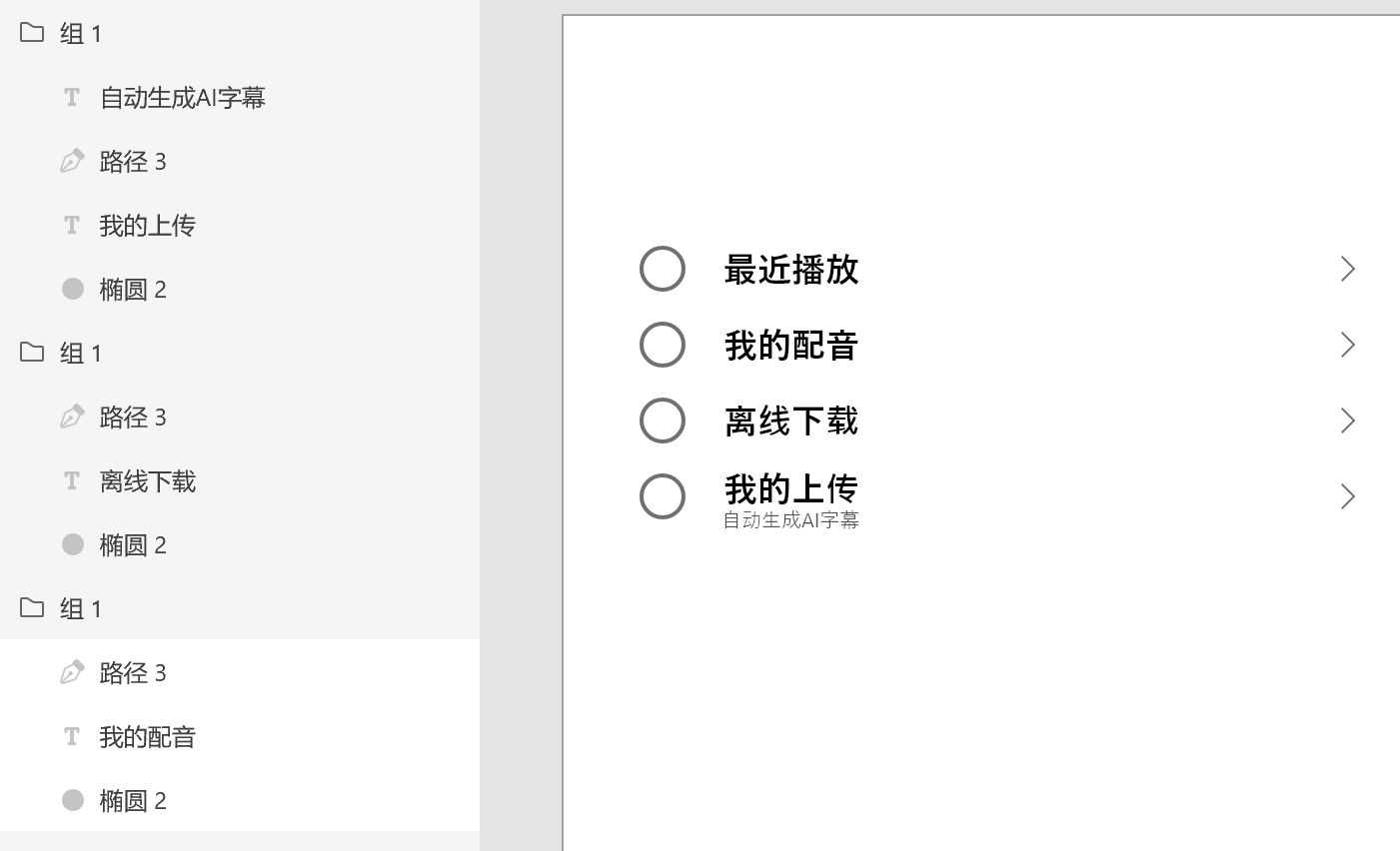
顾名思义,重复网格就是将某些组件进行网格状的重复操作,适用于下拉列表、树状菜单、表格等重复性高的内容,比如说

首先,咱制作出一个小单元,在图层中建个组

建立重复网格,向下/右拖拽,将鼠标置于两格中间可修改间距

点击任意网格,修改具体文字/图标内容,完成修改后取消网格编组,释放各单元,即可进行一些特色化处理以及后续的原型设计

滚动组
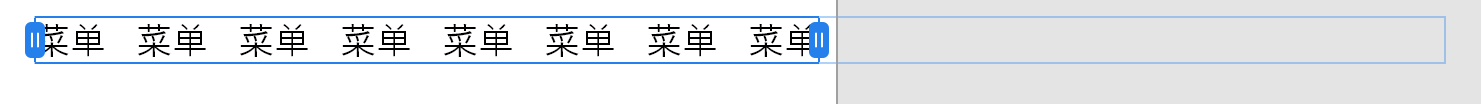
让设计滚起来~滚动组分为垂直滚动和水平滚动,垂直滚动多用于内容页的下拉,水平滚动则通常为水平菜单。
首先正常制作,比如利用重复网格无限拉长。选择滚动类型,调整显示区域,此时两头蓝色框中为显示区域,可左右拖动进行调整,整体区域为滚动总长度

布尔运算
可以在这个网站上玩玩,加深对它的认识

从左至右分别为:添加、减去、交叉、排除重叠

颜色
阴影
是在设计中比较实用的工具,有时候为了避免颜色过于杂乱,背景和卡片会尽量选取相同或相近的颜色(如都是白色),但是白色+白色岂不是完全分不清楚哪是哪?于是我们对卡片添加投影来区分层级。

我们也可以利用投影,制作新拟态风格的组件
模糊
背景模糊:创建一个模糊蒙版,用于模糊下方的任何可见内容
对象模糊:向选定对象添加模糊效果,对整个对象进行模糊处理
参考线
原型
制作组件、悬停动画、banner图等,课上来不及讲解,大家可以课后自行了解,运用到作业中
设置主页屏幕
主页就是进入应用程序或网站显示的第一个页面,用户通过主页开始在应用中进行导航。若预览时没有选择其他内容,将默认从主页开始
在原型模式中单击要设置为主页的画板,点亮主页图标,即可成功设置。
如果设计由多个流构成,则为其中每个流都设置“主页”画板。流用于区分同一设计的不同版本
作业
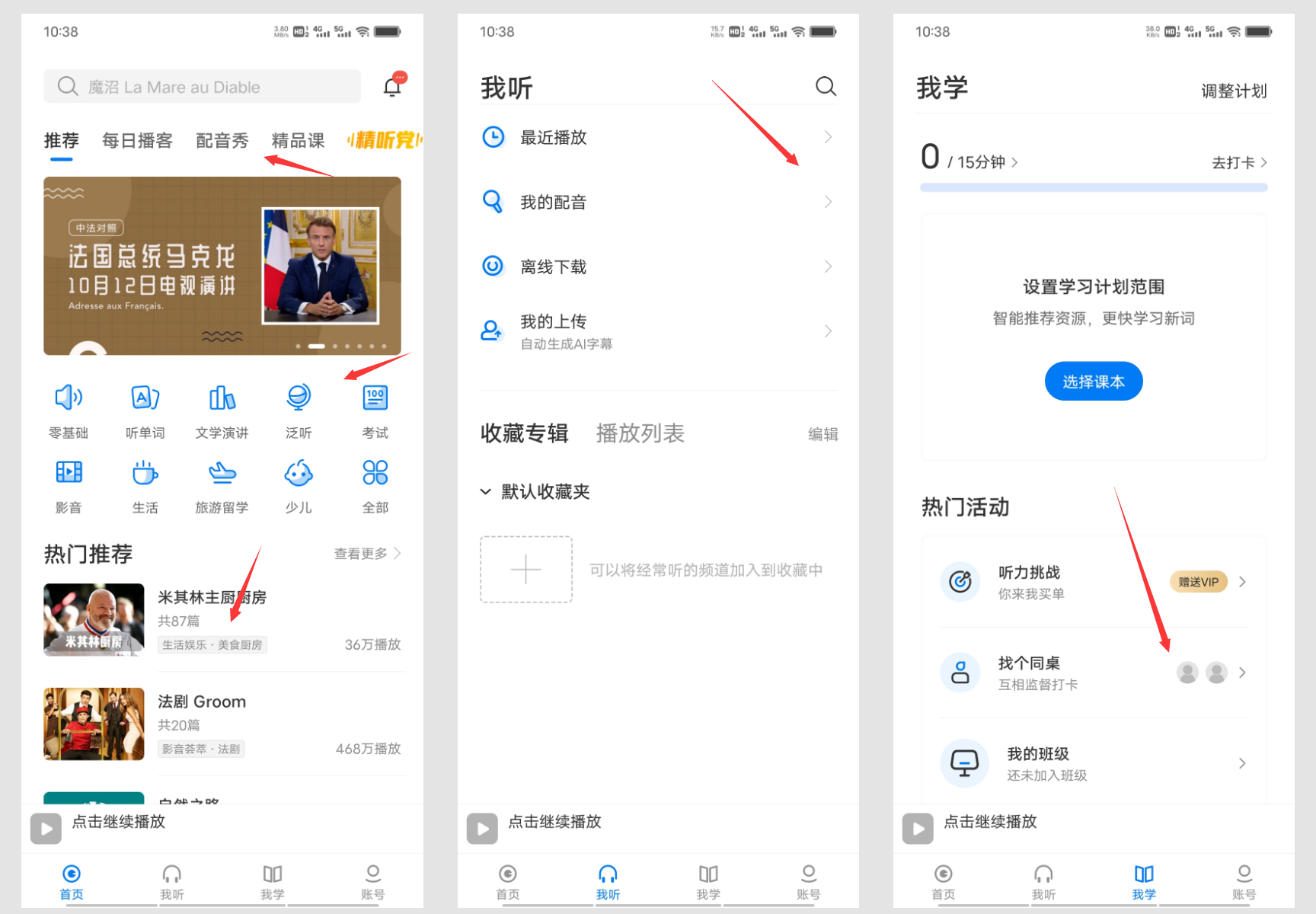
自由挑选一个App(如携程、每日英语听力、QQ微信等),对其主要页面进行仿制(现阶段不要求自主设计和创新),使用到重复网格、滚动组等工具,并制作页面间的简单跳转和交互。至少完成3个画板
将xd文件打包成zip压缩包发送到邮箱
907405758@qq.com将本次设计过程中遇到的问题、解决方法或设计思路整理成Markdown文档,上传至学线博客
https://blog.sduonline.cn/命名为【视觉第二次培训+姓名】



