【hexo魔改】首页展示github贡献度
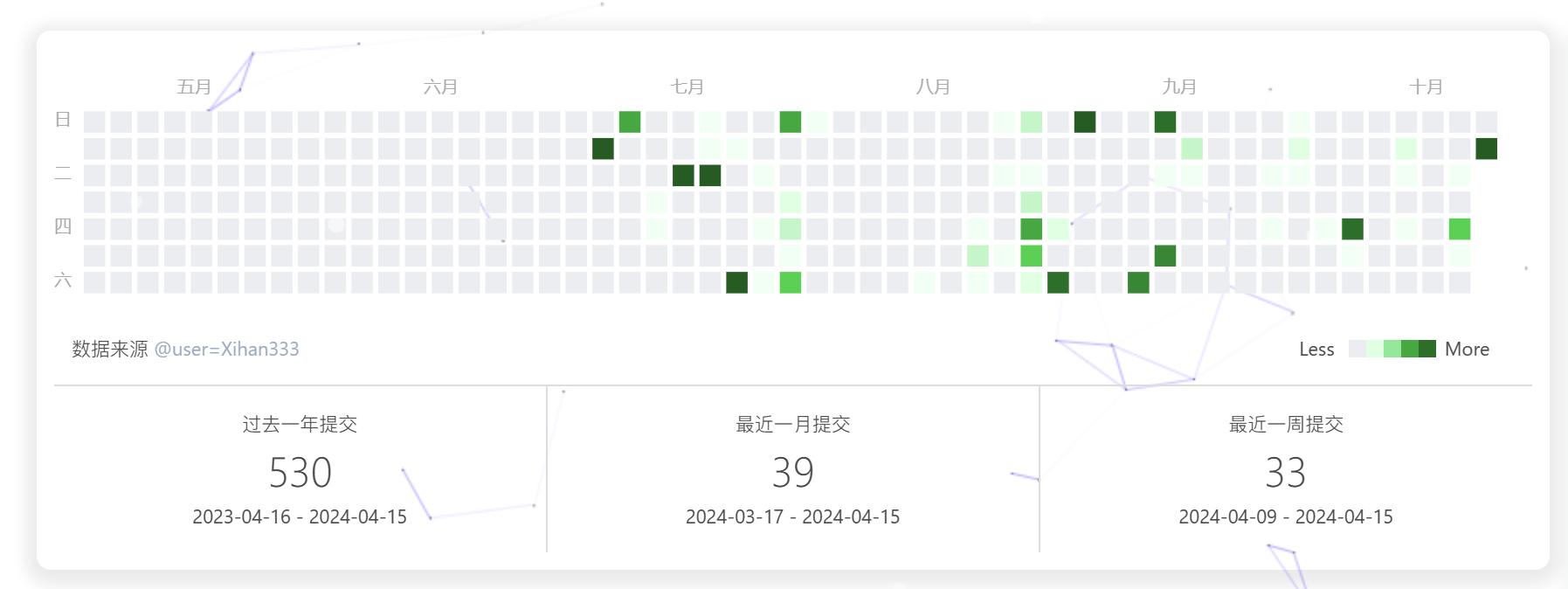
最终效果

好少哈哈哈哈哈哈(捂脸
步骤
参考教程:教程:hexo-githubcalendar 插件 1.0
npm安装
1
2
3
4
5npm i hexo-githubcalendar --save
# 或者
cnpm i hexo-githubcalendar --save打开hexo配置文件(注意不是主题文件)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20# Ice Kano Plus_in
# Hexo Github Canlendar
# Author: Ice Kano
# Modify: Lete乐特
githubcalendar:
enable: true
enable_page: /
user: zfour
layout:
type: id
name: recent-posts
index: 0
githubcalendar_html: '<div class="recent-post-item" style="width:100%;height:auto;padding:10px;"><div id="github_loading" style="width:10%;height:100%;margin:0 auto;display: block"><svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 50 50" style="enable-background:new 0 0 50 50" xml:space="preserve"><path fill="#d0d0d0" d="M25.251,6.461c-10.318,0-18.683,8.365-18.683,18.683h4.068c0-8.071,6.543-14.615,14.615-14.615V6.461z" transform="rotate(275.098 25 25)"><animateTransform attributeType="xml" attributeName="transform" type="rotate" from="0 25 25" to="360 25 25" dur="0.6s" repeatCount="indefinite"></animateTransform></path></svg></div><div id="github_container"></div></div>'
pc_minheight: 280px
mobile_minheight: 0px
color: "['#ebedf0', '#fdcdec', '#fc9bd9', '#fa6ac5', '#f838b2', '#f5089f', '#c4067e', '#92055e', '#540336', '#48022f', '#30021f']"
api: https://python-github-calendar-api.vercel.app/api
# api: https://python-gitee-calendar-api.vercel.app/api
calendar_js: https://cdn.jsdelivr.net/gh/Zfour/hexo-github-calendar@1.21/hexo_githubcalendar.js
plus_style: ""如果你觉得默认的浅紫色不好看,可以选择以下色调
1
2
3
4
5
6# 橘黄色调
color: "['#e4dfd7', '#f9f4dc', '#f7e8aa', '#f7e8aa', '#f8df72', '#fcd217', '#fcc515', '#f28e16', '#fb8b05', '#d85916', '#f43e06']"
# 翠绿色调
color: "['#ebedf0', '#f0fff4', '#dcffe4', '#bef5cb', '#85e89d', '#34d058', '#28a745', '#22863a', '#176f2c', '#165c26', '#144620']"
# 天青色调
color: "['#ebedf0', '#f1f8ff', '#dbedff', '#c8e1ff', '#79b8ff', '#2188ff', '#0366d6', '#005cc5', '#044289', '#032f62', '#05264c']"也可以自己自定义
问题
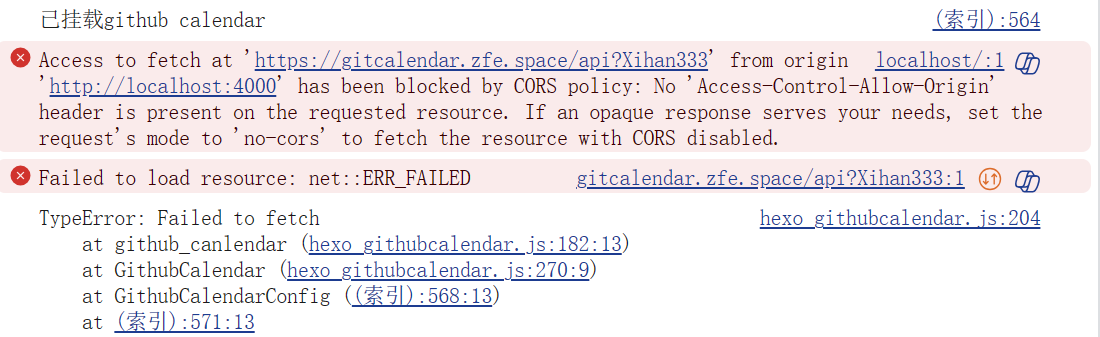
在制作过程中,发现一直加载不出来,F12查看后是api的问题

遂去看了一眼,发现果不其然墙了,于是便只能自建一个vercel域名绑定,下面是自用vercel api过程
注册
首先前往 Vercel 官网,点击右上角的 sign up 进行注册。
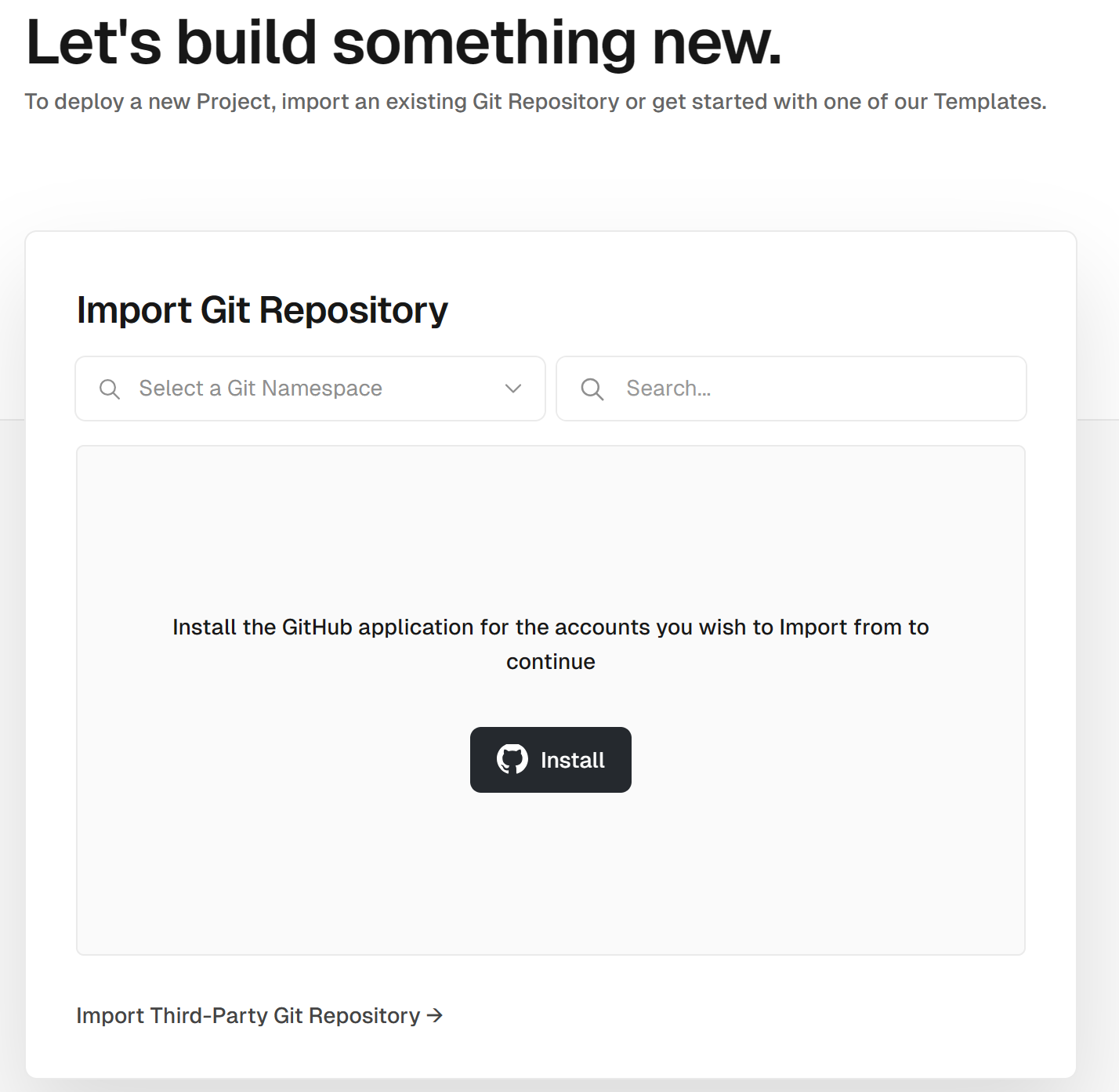
新建项目
找到new project,选择导入第三方库

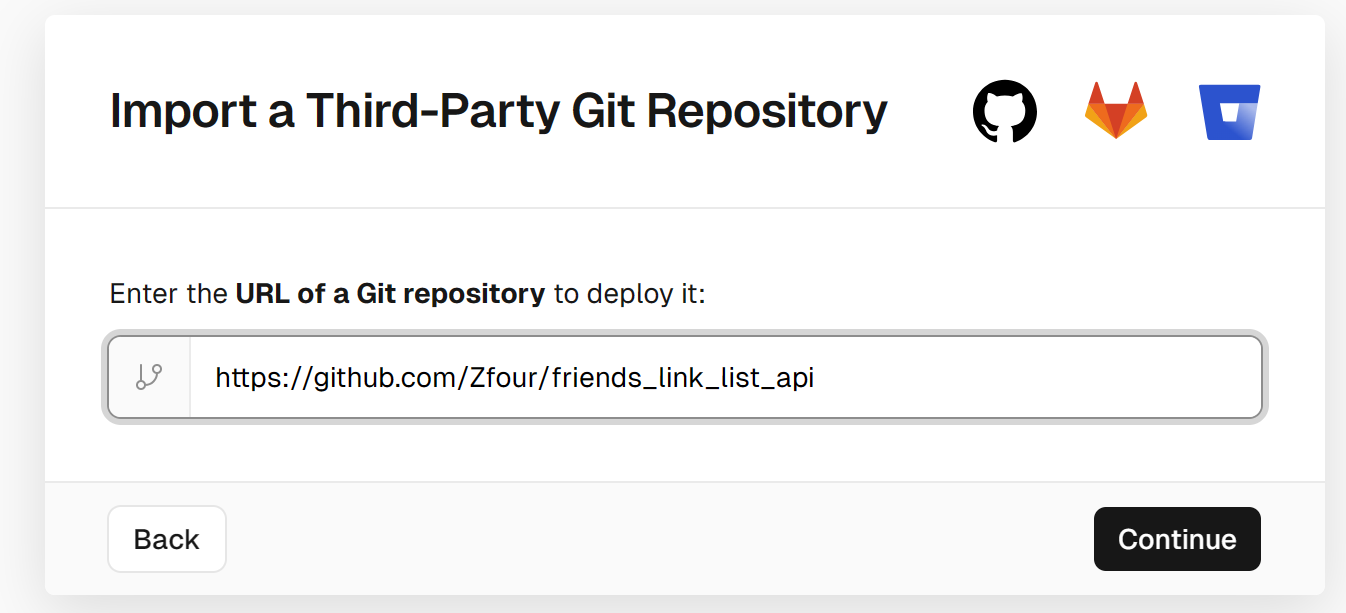
填入作者提供的api地址
1
https://github.com/Zfour/friends_link_list_api

选择个人账户

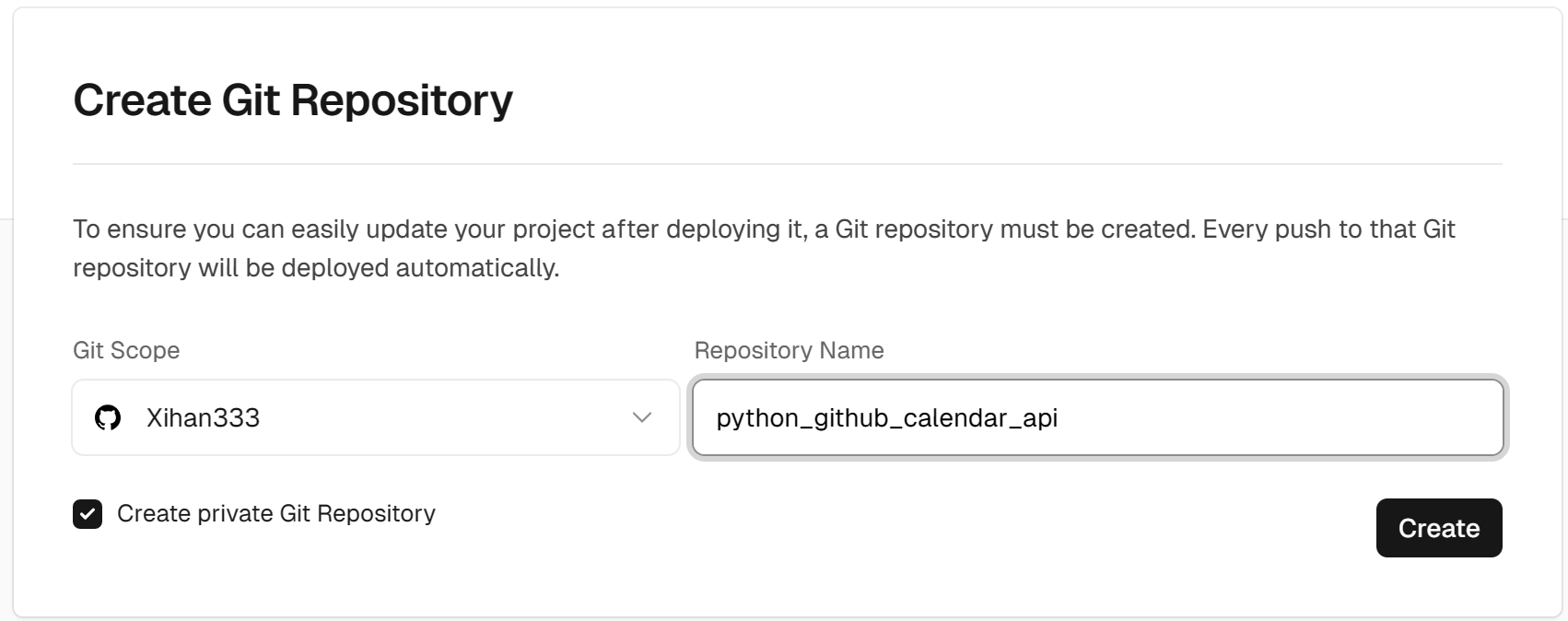
起一个仓库名,create

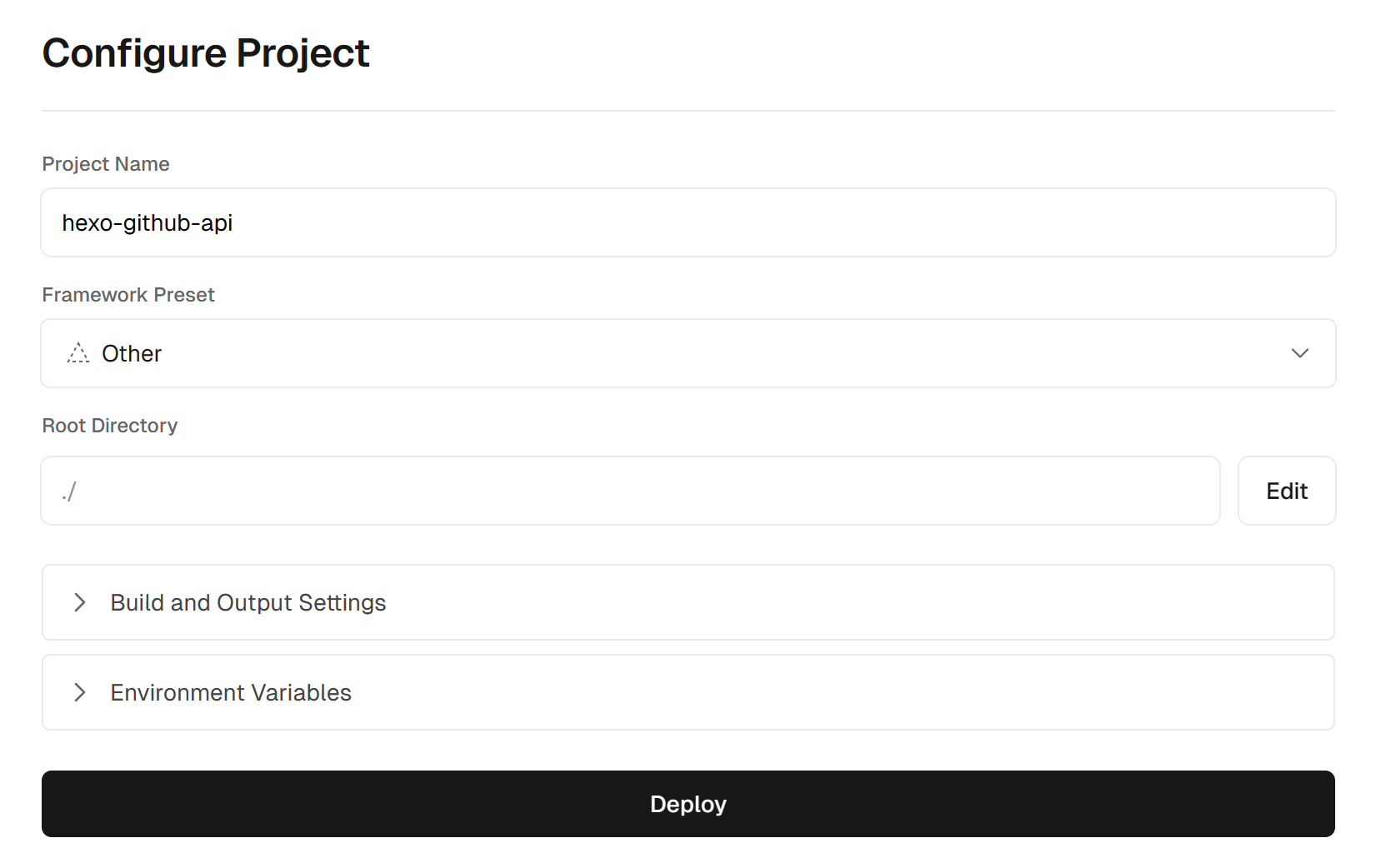
项目名可以自定义,但不支持修改,下面选项保持默认即可

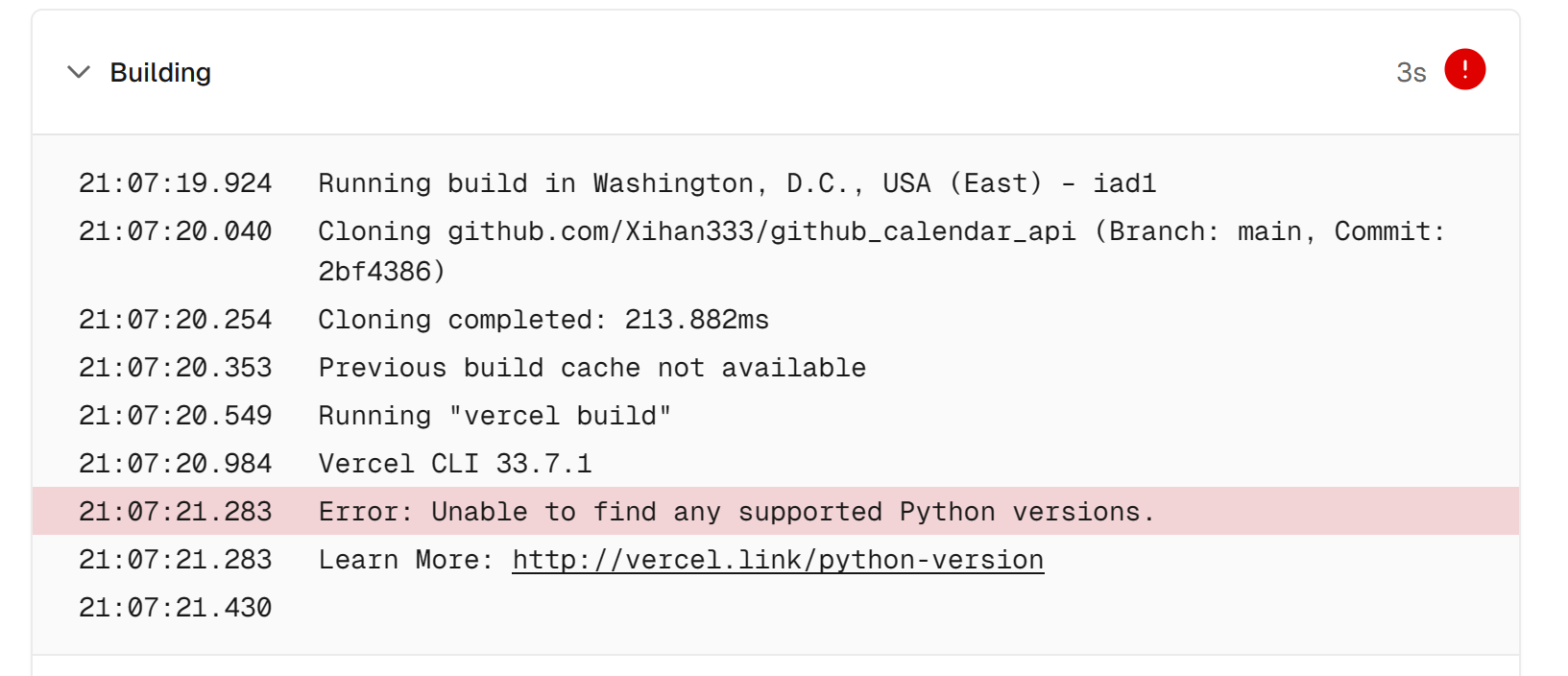
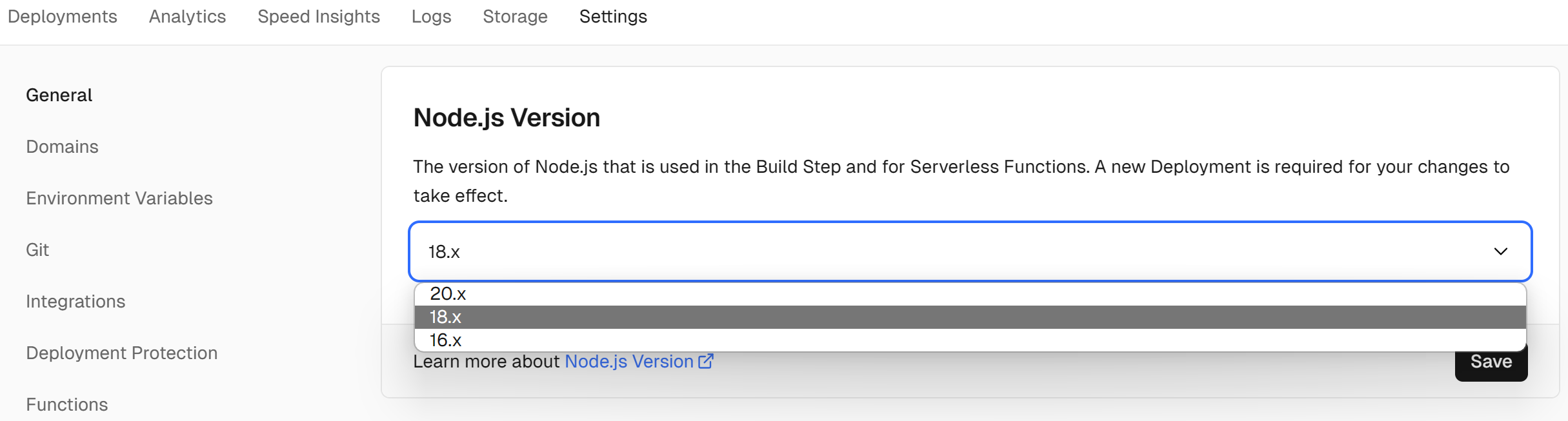
deploy时会报错,这是由于vercel增加了 Node.js v20 的支持,并且成为了新项目部署时的默认值。将其修改为18.x即可

Settings -> General -> Node.js Version

记得保存……
redeploy 一下,部署完成
检查API是否配置成功
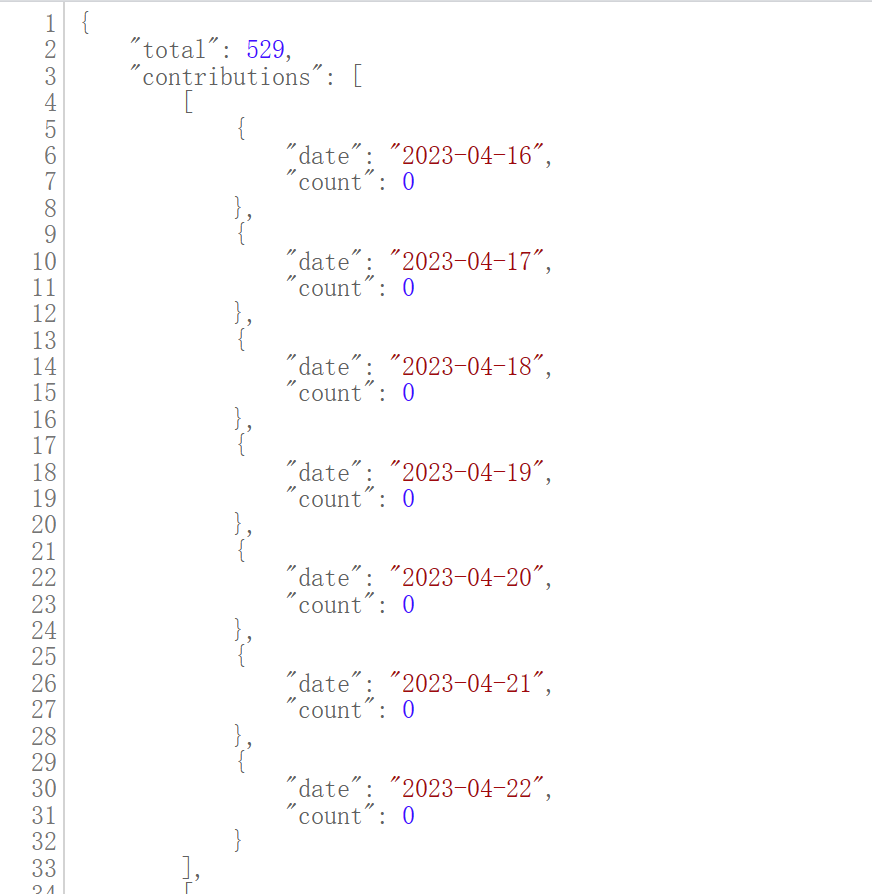
访问API链接(图中链接+’/api’+查询参数),我的是下面这样
https://github-calendar-api-seven.vercel.app/api/?user=Xihan333
返回数据即为成功

官方代码好像有点问题,会导致无法获取到user值而返回
user is none,已经在我的仓库中进行了修改,可以copy代码过去(
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 惜寒のBlog~!
评论



